5 Top Military Website Examples: Best Designs for Modern Armed Forces
|
Introduction
Military websites aren’t just about providing information; they reflect strength, unity, and a sense of duty. They represent the pride of a nation, and with the power of a well-designed website, they can project these values with even more impact.
Whether you’re looking to design a military site for a government agency or want inspiration for a military nonprofit, the visual elements and functionality of a website are crucial. But don’t worry—I’ve got you covered with the best military website examples that will blow you away. From sleek modern designs to templates that stand out, let’s dive into what makes military websites tick!
Top Military Website Designs That Set the Bar High
Let’s start with the heart of the matter: military websites that make a statement. When designing military sites, functionality and security are key, but aesthetics also matter. These websites should exude authority while staying user-friendly and sleek. Here are some military website examples that really get it right:
| Military Website | Key Features | Best For |
|---|---|---|
| U.S. Army Official Website | Bold typography, immersive imagery, clear CTAs | Engaging both potential recruits and civilians |
| U.S. Navy Website | Full-screen images, interactive content, sleek dark color palette | Highlighting Navy’s cutting-edge technology |
| NATO Website | Clean layout, up-to-date news, easy global access | Providing global defense news and information |
| Army Ranger Training School | Minimalist design, powerful images, organized content | Showcasing elite training programs |
| U.S. Air Force Academy Website | Futuristic design, interactive features, polished visuals | Attracting students and potential cadets |
Top Military Website Designs That Set the Bar High
Let’s start with the heart of the matter: military websites that make a statement. When designing military sites, functionality and security are key, but aesthetics also matter. These websites should exude authority while staying user-friendly and sleek. Here are some military website examples that really get it right:
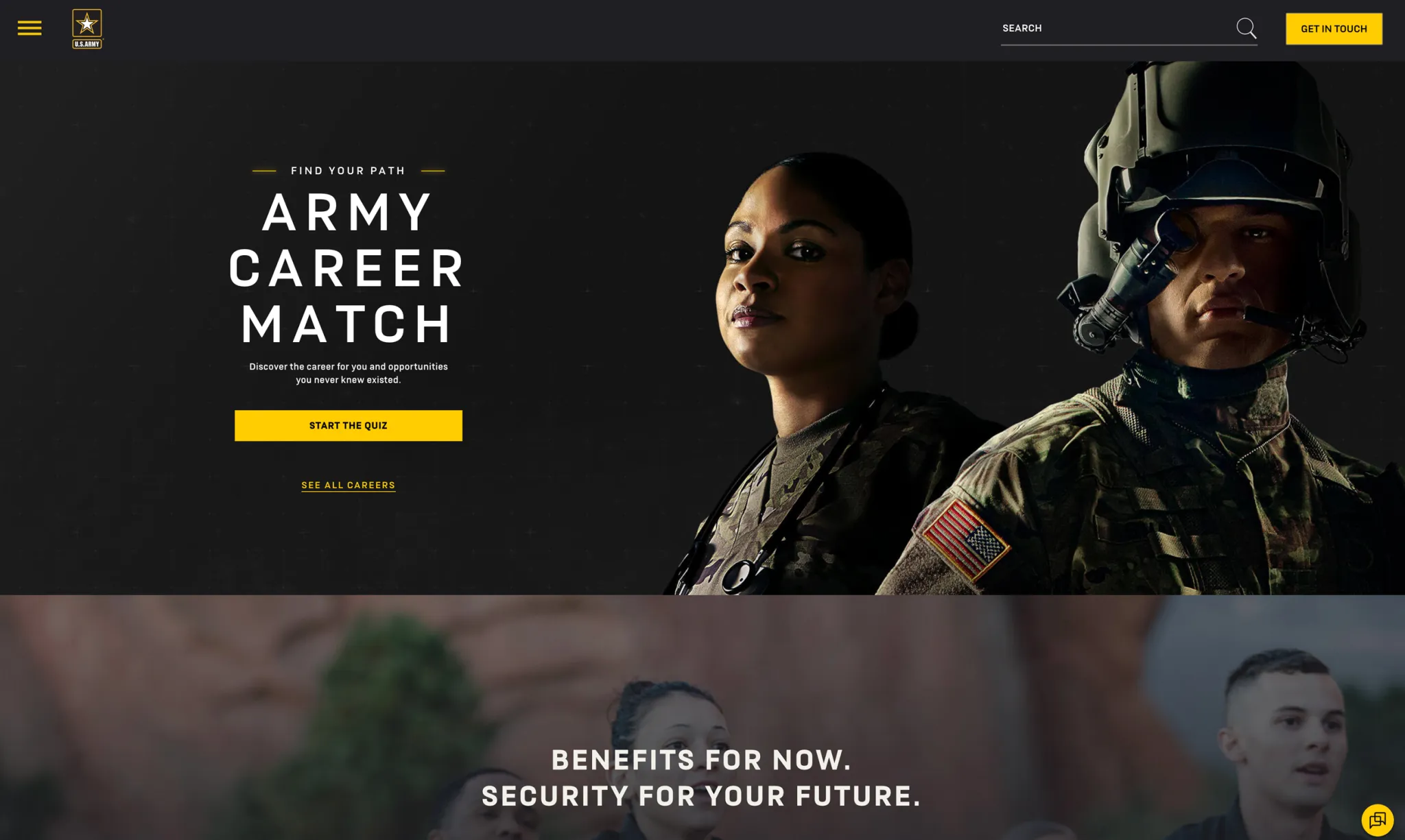
1. U.S. Army Official Website
The U.S. Army website is a prime example of a website that combines informative content with powerful visuals. The clean layout and strong calls to action, paired with real-time information, make it a standout. They do a fantastic job of appealing to both potential recruits and civilians interested in learning more about the army’s missions.

Key Features:
- Strong, bold typography that grabs attention.
- High-quality, immersive images that reflect the Army’s values.
- Easy navigation, with clear calls to action.
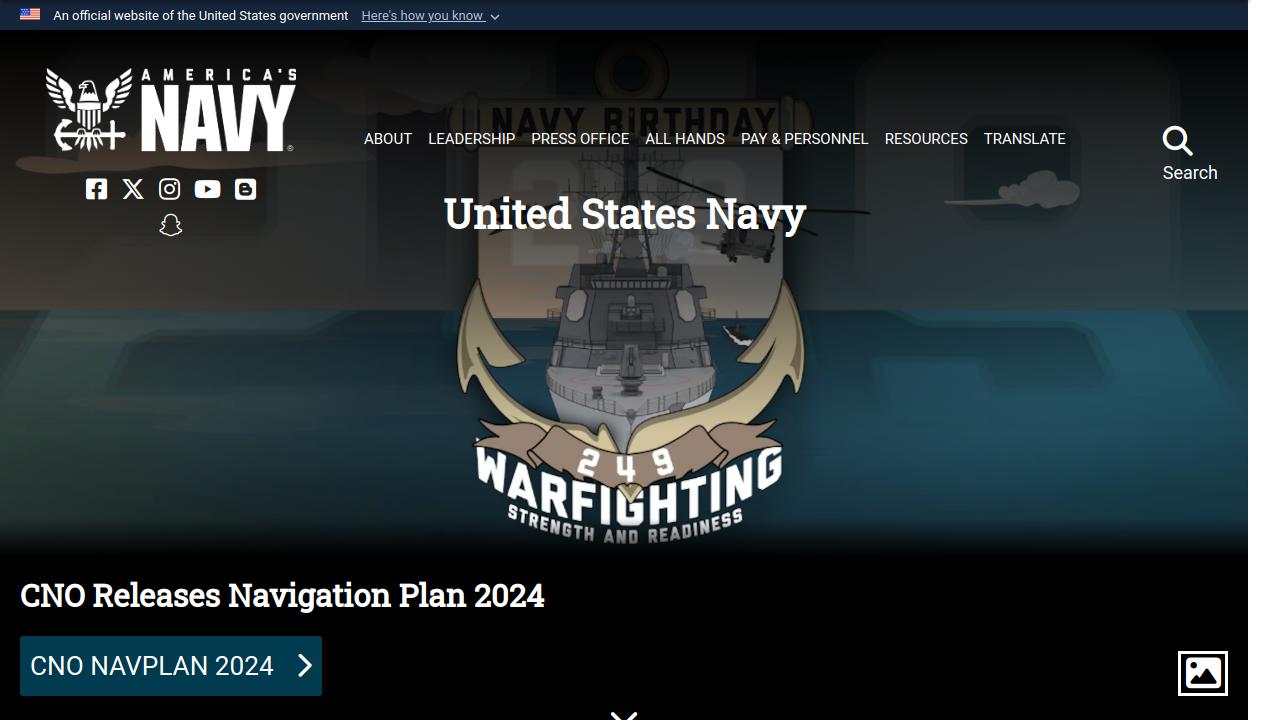
2. U.S. Navy Website
The U.S. Navy’s website stands as a model for showcasing military innovation. The dark color palette reflects the seriousness of the Navy’s work, while interactive elements, like videos and an engaging layout, bring the pages to life.

Key Features:
- Stunning full-screen hero images that highlight Navy life.
- Interactive content, such as videos and simulations, which engage visitors.
- Easy-to-find links to recruitment and career opportunities.
3. NATO Website
NATO’s official site delivers a clean, organized layout with a sleek design. The bright accents of blue and orange tie into NATO’s official color scheme, making the design both recognizable and professional.

Key Features:
- Clear, easy-to-navigate layout that is globally accessible.
- Up-to-date news and resources related to international defense and diplomacy.
- Links to press releases and official documents.
The Best Military Style Website Designs You Should Know
When we talk about military style website designs, we mean more than just camo and tanks. The military aesthetic can be subtle yet powerful, with design elements that evoke trust, responsibility, and strength.
1. Army Ranger Training School Website
This design utilizes a minimalist approach while still being bold. The website’s simple navigation and focused messaging make it easy for users to find training programs and learn about the qualifications needed to join this elite group.
Key Features:
- Sleek, minimalist design that emphasizes functionality over flair.
- Organized, easy-to-navigate information structure.
- Powerful imagery of the Army Ranger lifestyle.
2. U.S. Air Force Academy Website
Designed for students and prospective cadets, this website’s military aesthetic focuses on futuristic design elements. The clean lines, sophisticated color palette, and interactive features provide an excellent blueprint for modern military-style websites.
Key Features:
- A polished, professional aesthetic with high-quality images.
- Smart use of interactive content to promote engagement.
- Clear navigation for potential students, alumni, and faculty members.
Why Good Military Website Designs Matter
The designs of military websites aren’t just for looks. These sites serve as online gateways to recruitment, information, and resources that can significantly impact public perception. Good design isn’t only about the visual elements but also about the overall user experience. Let’s break down why these designs are so important:
1. User Experience (UX)
Military websites often cater to people of all ages and backgrounds, so creating an intuitive, easy-to-navigate website is essential. From military recruitment to support services, a clean UX design ensures visitors can easily access the information they need.
2. Security
Security is the top priority in military websites. These sites typically contain sensitive information and must comply with rigorous security standards. The best military websites integrate strong cybersecurity measures while maintaining a seamless user experience.
3. Trust and Credibility
A well-designed military website builds trust and credibility, making visitors feel that they are engaging with a reputable, reliable entity. This is why it’s important to have polished designs and streamlined content that reflect the professionalism of the armed forces.
Military Website Templates You Can Use
Not everyone has the resources to create a custom military website from scratch, and that’s where military website templates come in handy. Here are some of the most effective templates that offer a great starting point:
1. MilSpec
The MilSpec template is perfect for military websites looking to balance professionalism with modern design. With sections for news, team introductions, and recruitment, this template is ideal for any armed forces branch or related entity.
2. Army Recruit
For those focusing on military recruitment, the Army Recruit template is a great choice. It’s designed with clear calls to action, such as “Join Now” and “Learn More,” to convert visitors into recruits. This template’s straightforward design emphasizes ease of navigation and communication.
3. Defender Pro
Defender Pro is a powerful military website template that emphasizes strength and security. It comes with pre-built sections for important content, such as contact details, social media links, and news updates.
Top 10 Questions About Military Website Designs
1. What makes a military website stand out from other types of websites?
Answer:
A military website stands out because of its balance between authoritative content, security, and a professional aesthetic. These sites often feature bold visuals, intuitive navigation, and an emphasis on trust and reliability. Strong imagery that reflects military values, as well as clear calls to action for recruiting or information purposes, is also a hallmark of a military site.
2. Why is security so important for military websites?
Answer:
Security is crucial for military websites because they often house sensitive information that needs to be protected from cyber threats. Whether it’s recruitment data, strategic defense documents, or public-facing communications, these sites must adhere to strict security protocols to ensure data protection, privacy, and compliance with government standards.
3. What are the key features of a top military website design?
Answer:
Key features include:
- Strong visuals: Use of bold images and videos that capture the essence of military life.
- User-friendly navigation: Clear menus and organized content.
- Responsive design: Optimized for both desktop and mobile devices.
- Clear calls to action: Especially for recruitment or supporting missions.
- Security features: SSL encryption and other protective measures.
4. How do I choose the best military website template for my project?
Answer:
Choosing the right military website template depends on your goals. If you’re aiming for a sleek, professional design, look for templates that feature bold typography and modern imagery. For recruitment-focused sites, templates with clear calls to action and an emphasis on user experience are key. Ensure the template is mobile-friendly and easily customizable for your needs.
5. What is the role of imagery in military website designs?
Answer:
Imagery plays a crucial role in military website designs by visually communicating strength, unity, and purpose. High-quality photos of military personnel in action, equipment, or training exercises help visitors connect emotionally and authentically with the military’s mission and values. Effective use of imagery also builds trust and credibility.
6. Can military websites use animation and interactive features?
Answer:
Yes, military websites can certainly incorporate animation and interactive features. These elements, when used sparingly, can enhance user engagement. For example, interactive maps, hover effects on images, and scrolling animations can provide visitors with a dynamic experience while still maintaining a professional and authoritative tone.
7. What are the best color schemes for military websites?
Answer:
Military websites often use strong, bold color schemes that evoke a sense of professionalism and power. Popular colors include shades of green, brown, black, and gray, which can evoke the military’s tactical environment. However, accents of gold, red, or blue can be used for visual interest and to reflect different branches of the military.
8. How do military websites balance informational content with user engagement?
Answer:
Military websites balance content and engagement by structuring the site into clear sections: informative content (about the military branch, missions, or history) and interactive elements (such as recruitment forms, video galleries, or news updates). Ensuring the site is easy to navigate while also offering engaging content like video, testimonials, and interactive features can keep users engaged while delivering necessary information.
9. What are some common mistakes to avoid when designing a military website?
Answer:
- Cluttered design: Military websites should be clean and organized, avoiding too much text or too many elements on the page.
- Lack of responsiveness: Mobile optimization is key, as many visitors will access the site from various devices.
- Neglecting security: Always ensure encryption and secure protocols are in place.
- Overcomplicating navigation: Keep menus and links simple to ensure users can find what they need quickly.
10. How often should a military website be updated?
Answer:
Military websites should be updated regularly to keep information relevant and accurate. News, recruitment opportunities, and mission updates should be refreshed frequently. A good practice is to update key sections like news or recruitment pages weekly or monthly. The design itself might not need frequent updates, but security patches should always be kept up-to-date.
Conclusion
Whether you’re designing a military website for a government agency, a nonprofit, or a branch of the armed forces, these military website examples and templates serve as the foundation for creating a compelling, professional, and functional online presence. By focusing on design elements that emphasize strength, trust, and security, you’ll create a site that resonates with visitors and serves its purpose effectively.
Want to get started on building your own military website? Take inspiration from these top military website designs and templates. Whether you’re aiming for sleek modern aesthetics or a military-inspired look, there’s a perfect option out there for you. Embrace the power of well-designed websites today!