7 Powerful Tips for Creating a Good Food Website Design That Converts
|
Introduction: A Hungry Visitor’s First Impression
Picture this: you’ve just discovered a new food spot, and you’re excited to learn more. But when you visit their website, the page looks clunky, slow, and hard to navigate. Your excitement fades fast, and you might even leave the site entirely. This is the power of a food website design that doesn’t make a good first impression.
In the fast-paced digital world, a well-designed food website isn’t just a luxury—it’s essential. Whether you run a small food business, a trendy restaurant, or a local bakery, your website is often the first place customers will get a taste of your brand. And much like the food you serve, the design needs to be appetizing.
In this post, I’m going to walk you through the key elements of a good food website design, why it matters, and how you can implement it—whether you’re a small food business or a growing food brand.
Why Does Good Food Website Design Matter?

Before we dive into the nitty-gritty, let’s address the why. Why does the design of a food website play such a critical role in business success?
- First Impressions Matter: Just like a beautifully plated dish, a sleek, visually appealing website catches the eye and creates instant trust. If visitors like what they see, they’re more likely to stay and explore your menu, services, or products.
- User Experience (UX): A good design isn’t just about aesthetics. It’s about how easy it is for your customers to find what they’re looking for. A smooth user experience leads to happy visitors and, ultimately, more conversions.
- Brand Identity: Your website is your brand’s digital storefront. It should reflect your values, vibe, and personality. A food website design that communicates the right message can instantly engage your target audience.
Feature Why It’s Important Best Practices Impact on User Experience High-Quality Images Visual appeal is crucial in the food industry to showcase dishes. Use professional, high-resolution images with vibrant colors. Makes the website more appetizing and trustworthy. Mobile-Responsive Design Over half of all web traffic comes from mobile devices. Optimize the website for all screen sizes. Ensures that users have a smooth browsing experience on mobile devices. Fast Loading Speed Slow websites lead to high bounce rates. Compress images, optimize code, and use fast hosting services. Reduces frustration and keeps visitors engaged. Easy Navigation Users need to find information quickly and easily. Create a clear, simple menu with logical categories (e.g., “Menu,” “Order,” “Contact”). Helps visitors locate desired information without confusion. Clear CTAs Encourages visitors to take action (e.g., order, contact). Use action-driven, contrasting buttons like “Order Now” or “Get in Touch.” Drives conversions and engagement. SEO Optimization Enhances visibility on search engines. Include relevant keywords like “food website design” and “order food online.” Improves search engine ranking and increases organic traffic. Social Media Integration Customers want to connect with brands via social media. Add visible social media buttons linking to Facebook, Instagram, etc. Builds community and strengthens brand loyalty.
Key Elements of a Good Food Website Design
A good food website design isn’t just about making things look pretty. It’s about ensuring everything works together to create an experience that leaves a lasting impression. Here’s what you need to get right.

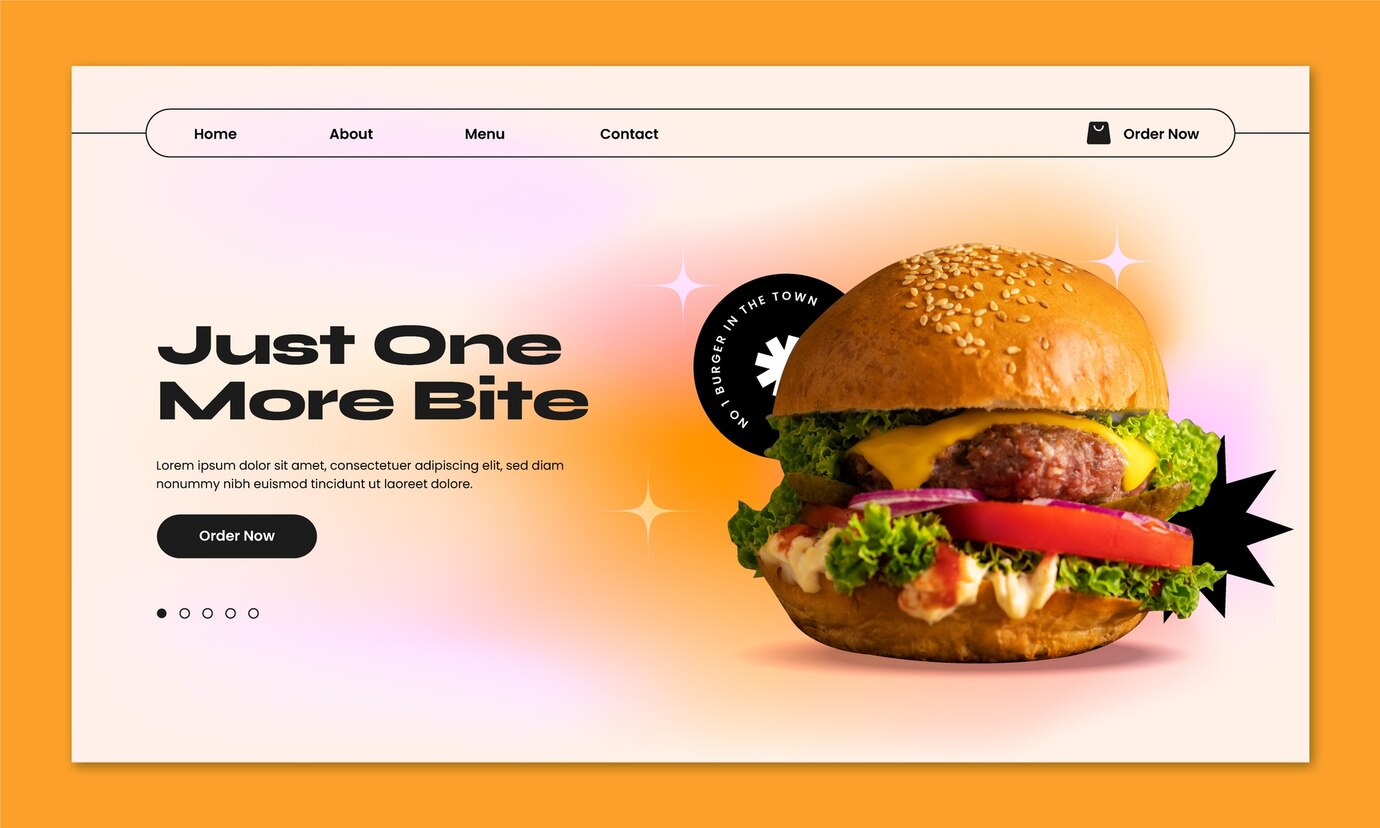
1. Visually Appealing Imagery and Layout
Food is a sensory experience, and your website should tap into that. You want your visitors to taste your dishes with their eyes. Here’s how:
- High-Quality Images: Think vibrant photos of your food that make mouths water. Blurry, low-resolution images? A big no-no.
- Minimalistic Layout: Clean, simple layouts let your content shine. Too much going on will distract visitors from your core offerings. A food web page design should prioritize visual appeal and usability. Try sticking to a grid layout with clear spaces that make the food pop.
2. Mobile-Responsive Design
With more and more customers browsing on their phones, your food website must look and function beautifully on all devices. If a customer can’t easily navigate your site on mobile, you’ll lose them faster than you can say “burger and fries.”

- Test Across Devices: Check how your site looks on different screen sizes. Is it easy to read? Can users navigate without pinching or zooming? This is crucial for improving your website’s accessibility.
3. Fast Loading Speed
When a website takes too long to load, even the hungriest of customers will abandon it. Ensure that your site loads quickly by compressing images and optimizing your code. Aim for a load time of less than 3 seconds.
4. Easy-to-Use Navigation
Navigating your site should feel like a walk in the park. Visitors should be able to find the menu, contact details, and any other important information without breaking a sweat.

- Clear Menu Structure: Ensure your menu is easy to find, organized logically, and offers everything your customer may need. For a small food business website, this could mean simple categories like “Menu,” “Order Online,” and “About Us.”
- Search Functionality: A search bar allows visitors to find specific items or information quickly. If you’re offering various services, like catering or delivery, a search option will make navigating your website effortless.
5. Brand Consistency & Storytelling
Your website design should align with your brand’s story. Does your food web design reflect your ethos? Whether you’re a vegan café or a pizza parlor, make sure your website design tells your brand’s unique story.

- Consistent Colors and Fonts: Keep your branding consistent across your website. This includes colors, fonts, and logos. A unified design creates a cohesive, professional look.
- Telling Your Story: Include a page that talks about your mission, your team, and why you do what you do. People love a good story—and it helps humanize your brand.
6. Call-to-Action (CTA) Buttons
CTAs are like the final nudge that leads your visitors to take the next step—whether that’s making an order, signing up for a newsletter, or getting in touch. They should be:
- Clear and Actionable: Use action-oriented words like “Order Now,” “Join the Club,” or “See the Menu.”
- Easy to Find: CTAs should be placed in strategic spots where users can easily find them—typically at the top of the page or at the end of a section.
Enhancing a Small Food Business Website Design
If you’re a small food business, like a local bakery or food truck, you don’t have to break the bank to have a top-tier website. Here are some budget-friendly tips to make your website stand out:
- Use Website Builders: Platforms like Squarespace, Wix, and Shopify offer easy-to-use templates tailored to food businesses. They include everything you need—from photo galleries to contact forms—and they’re perfect for beginners.
- Leverage Social Media Integration: Small businesses thrive on social media engagement. Add social media buttons that allow visitors to connect with you on Instagram, Facebook, or Twitter directly from your site.
- Optimize for SEO: SEO is key to ensuring your website shows up when people search for your services. Using keywords like “food website design” or “website design for food business” throughout your site will boost your search ranking.
Conclusion: Serving Up the Best Digital Experience
A good food website design isn’t just about looking pretty—it’s about giving your visitors an experience that’s as satisfying as the food you serve. Whether you’re working on a food web design for a trendy restaurant or a small food business website, taking the time to focus on the essentials of design, navigation, and brand consistency can make all the difference.
To sum it up:
- Invest in high-quality images and clean layout.
- Ensure your website is fast and mobile-responsive.
- Keep navigation simple and intuitive.
- Tell your brand story, and don’t forget those CTA buttons!
So, are you ready to design a website that makes your visitors hungry for more? Start thinking about your design, and soon enough, you’ll be serving up a great digital experience that keeps customers coming back for seconds.
Here are the Top 10 Food Websites that excel in design, user experience, and content, offering a variety of food-related services, recipes, or business models:
1. Bon Appétit
Link: https://www.bonappetit.com
Bon Appétit is a leading food website offering recipes, cooking techniques, and food culture stories. Known for its sleek design and beautiful photography, it combines educational content with a fun, laid-back vibe, making it one of the most engaging food websites on the internet.
2. Allrecipes
Link: https://www.allrecipes.com
Allrecipes is one of the most popular recipe websites globally. The site’s design focuses on easy navigation and user-friendly features, allowing visitors to search for recipes by ingredients, cuisine, or meal type. It also includes community-driven reviews and recommendations.
3. Food Network
Link: https://www.foodnetwork.com
The Food Network website features a combination of recipes, cooking shows, and celebrity chefs. It offers clear, organized categories for users to find recipes, watch cooking videos, and explore food blogs, making it a go-to destination for food enthusiasts.
4. Epicurious
Link: https://www.epicurious.com
Epicurious is known for its high-quality recipes and culinary resources, with a minimalist design that lets its content shine. It also offers tips for various skill levels and detailed guides on cooking techniques, which makes it a favorite for home cooks and professional chefs alike.
5. Serious Eats
Link: https://www.seriouseats.com
Serious Eats is a beloved site for food lovers who are serious about cooking. It offers detailed recipes, expert advice, and in-depth articles on food science. The site’s simple, clean design focuses on high-quality content that educates and engages visitors.
6. Smitten Kitchen
Link: https://www.smittenkitchen.com
Smitten Kitchen is a food blog turned powerhouse, offering approachable, simple recipes that anyone can recreate. The website design is clean and cozy, with an emphasis on beautiful photography and easy navigation, making it perfect for home cooks.
7. Minimalist Baker
Link: https://www.minimalistbaker.com
Minimalist Baker is the go-to site for quick, simple, and mostly plant-based recipes. The site’s design reflects its mission with a modern, minimalist approach that highlights the food with bright, vibrant imagery and easy-to-follow instructions.
8. Grubhub
Link: https://www.grubhub.com
Grubhub is an online food delivery service that offers an excellent food website design, with clear and intuitive navigation to help users find local restaurants and food options. The site’s interface is clean, and it’s optimized for quick ordering, providing a seamless user experience.
9. Blue Apron
Link: https://www.blueapron.com
Blue Apron is a meal kit delivery service with a sleek website design that focuses on easy navigation and subscription options. The site offers users the ability to choose meals, explore recipes, and manage their subscriptions, all with a user-friendly layout and clear CTAs.
10. HelloFresh
Link: https://www.hellofresh.com
HelloFresh is another popular meal kit service with a beautifully designed website that showcases its meal plans, recipe options, and subscription services. The design is clean, modern, and highly interactive, making it easy for users to navigate and place orders.
Top 10 FAQs on Good Food Website Design
1. What makes a good food website design?
A good food website design should focus on visual appeal, user experience, and easy navigation. Key elements include high-quality images, mobile responsiveness, clear calls-to-action (CTAs), and fast loading speeds. Additionally, it’s essential to reflect your brand’s identity through design, colors, and typography. A clean, professional layout with an intuitive structure will keep customers engaged and encourage them to explore your menu or services.
2. How can a small food business website stand out from competitors?
For a small food business website, it’s essential to keep the design simple yet impactful. Use vibrant food images, ensure fast loading times, and offer easy online ordering. Also, integrate social media links for better customer engagement. Incorporating local SEO keywords like “best bakery in [city]” can help attract nearby customers. Most importantly, ensure a smooth user experience with clear navigation and mobile optimization.
3. Why is mobile responsiveness important in food website design?
Mobile responsiveness ensures your food website looks and works perfectly on any device, whether a smartphone, tablet, or desktop. Given the significant number of users browsing food websites on mobile devices, a mobile-friendly site can greatly improve user engagement, increase conversions, and prevent losing potential customers due to frustrating browsing experiences on smaller screens.
4. How can food web design help improve customer engagement?
Food web design plays a crucial role in engagement by offering a visually appealing layout, easy navigation, and interactive elements. Features like dynamic menu displays, online ordering forms, customer reviews, and social media integration help build a connection with customers. A clean, user-friendly design keeps visitors browsing longer and encourages them to take action, such as ordering or subscribing to newsletters.
5. What is the role of SEO in food website design?
SEO (Search Engine Optimization) ensures your food website ranks higher on search engines like Google. For food web page design, this involves using relevant keywords such as “food website design,” “website design food,” and “online food ordering.” Including these terms in titles, meta descriptions, and content helps improve search engine visibility and attracts more visitors to your website.
6. How can I make my food web page design load faster?
To improve load speed, optimize images by compressing them without compromising quality, use efficient coding practices, and choose a reliable hosting provider. Tools like Google PageSpeed Insights can identify issues slowing down your site. A fast-loading website is crucial for reducing bounce rates and keeping potential customers engaged.
7. Can I create a food website without a professional designer?
Yes! Platforms like Wix, Squarespace, and Shopify allow you to build a food website easily with pre-designed templates tailored for the food industry. These templates are customizable and can be a great option for small food business websites on a budget. Just be sure to focus on high-quality images, simple navigation, and mobile optimization.
8. What features should a food website design include for an online store?
For an online food store, your website should include easy-to-use ordering forms, a secure checkout system, and a clear menu with pricing. Include customer reviews, delivery options, and a tracking system for orders. Ensure the website is fully mobile-optimized to cater to customers making orders on the go. Integration with payment systems like PayPal or credit cards is also a must.
9. How do I design a food web page for my restaurant?
When designing a food web page for your restaurant, focus on creating an immersive experience with high-quality images of your dishes. Ensure your menu is easy to navigate, and provide clear CTAs like “Book a Table” or “Order Now.” Incorporate your restaurant’s story and values to build a personal connection with your visitors. Don’t forget to add social media links to increase engagement.
10. How do food website designs reflect a brand’s identity?
Food website design is an excellent way to showcase your brand’s personality. The choice of colors, fonts, images, and layout all contribute to your brand identity. For instance, a modern restaurant might opt for sleek, minimalistic designs, while a bakery might choose a warm, cozy design with pastel colors. A consistent design across your food website and social media channels will help strengthen your brand and attract the right audience.